The following UX project was made by following “the design thinking process” which is a non-linear and iterative process. However, In order to be able to read clearly, the documentation was writing with less iterative process.
Target Users
Age: teenagers and some adults; between 13 – 30
Education: no specific background knowledge is needed
Geography: Myanmar
Gender: All (no gender specific)
Interests: learn a new language and people love to take quizzes
The technology needed: all devices (mobile, laptop hence its website)
What are the problems?
Problem 1: No quiz app or website specifically in the Burmese language
Problem 2: Some quiz apps have too many functions leading to a complicated system.
Solution of this design: Simple design even for people unfamiliar with the website, light website, design familiar with Myanmar people
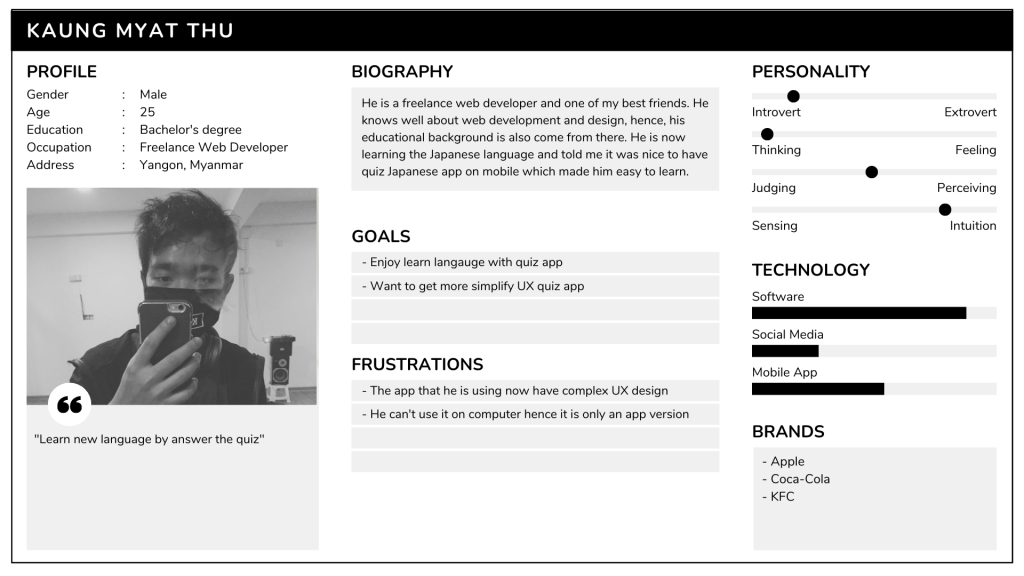
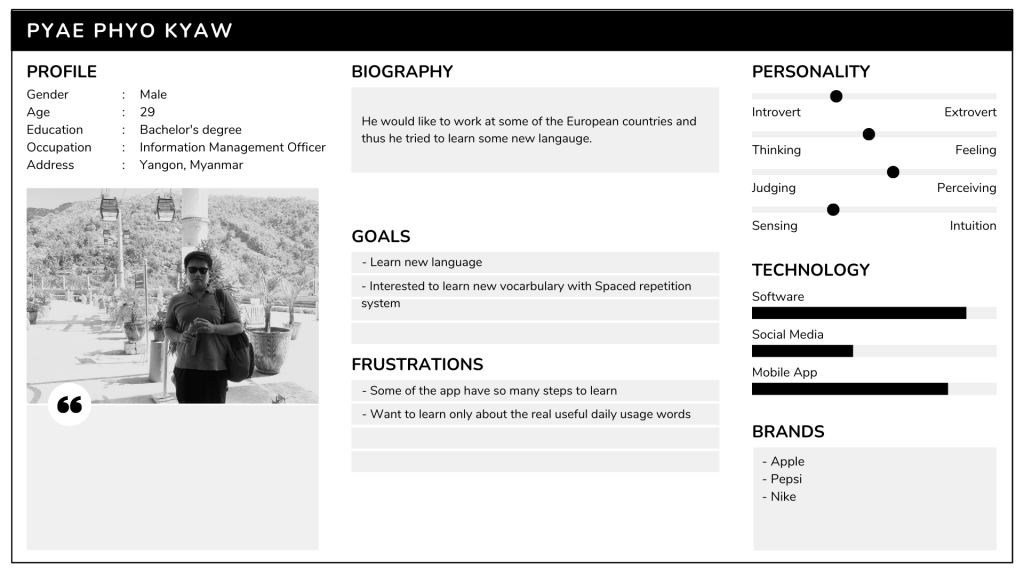
Users' Persona


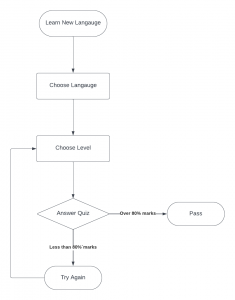
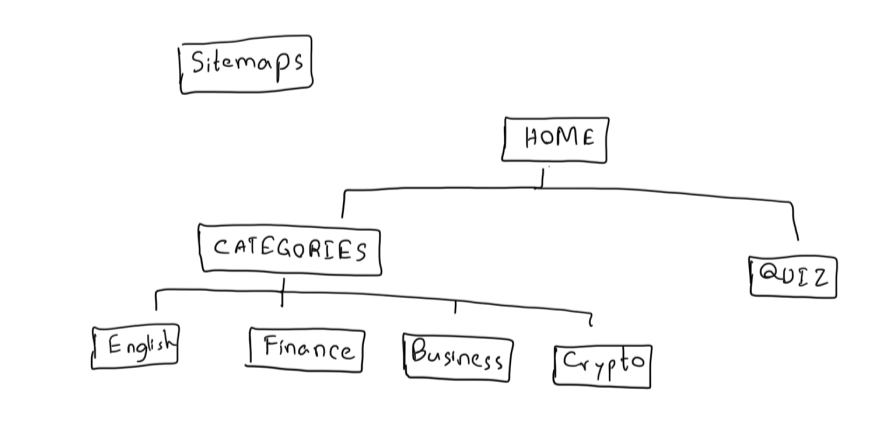
Flow Chart

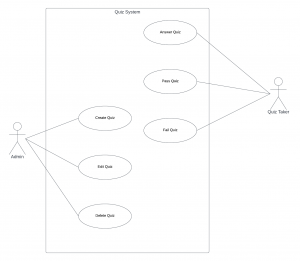
Use Case

Colour Pallete
Typeface
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
1 2 3 4 5 6 7 8 9 0
Heading 01 – Montserrat | 30px | Weight (300)
Text – Montserrat | 15px | Weight (300)
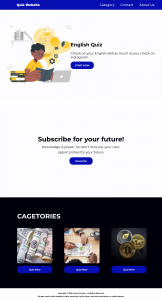
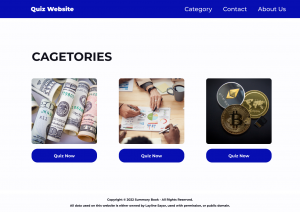
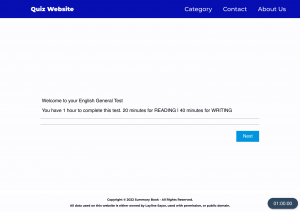
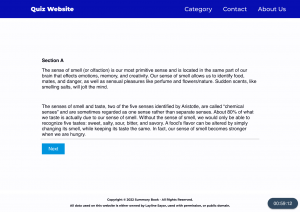
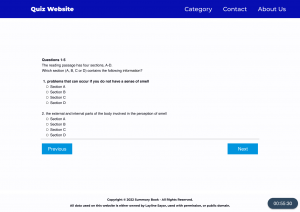
Web Content
English Quiz
Let’s out your English skills and practise with us.
Subscribe for your future!
Knowledge is power. So don’t miss out on your new
opportunities to grow your future.
https://t.me/LaylineSayar
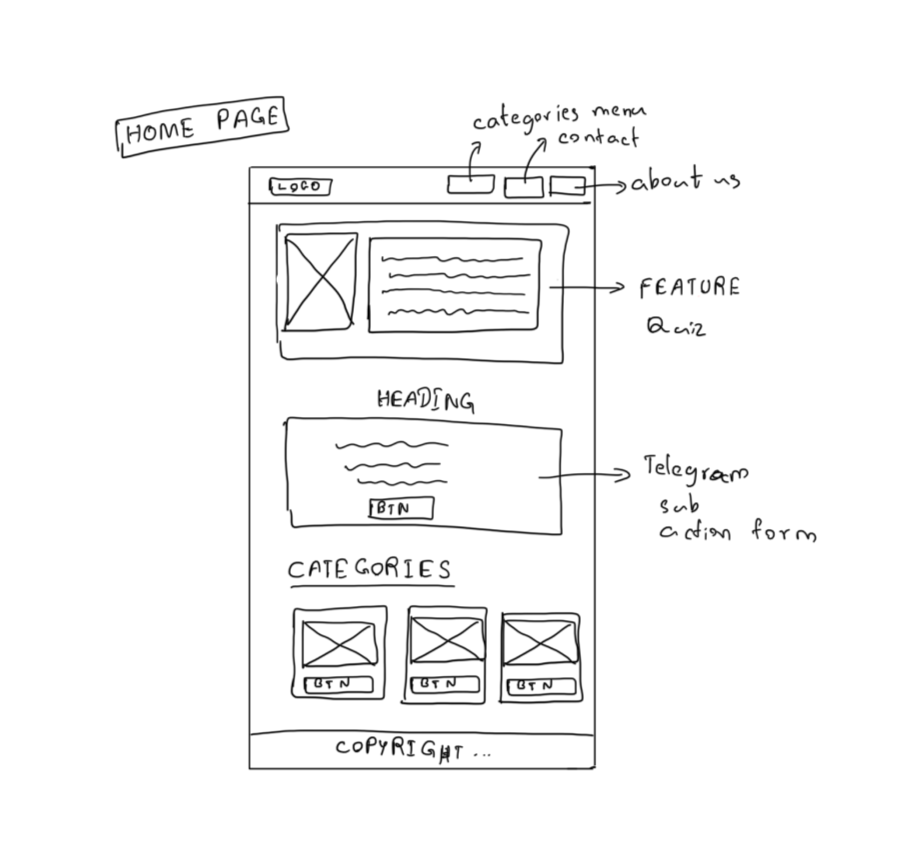
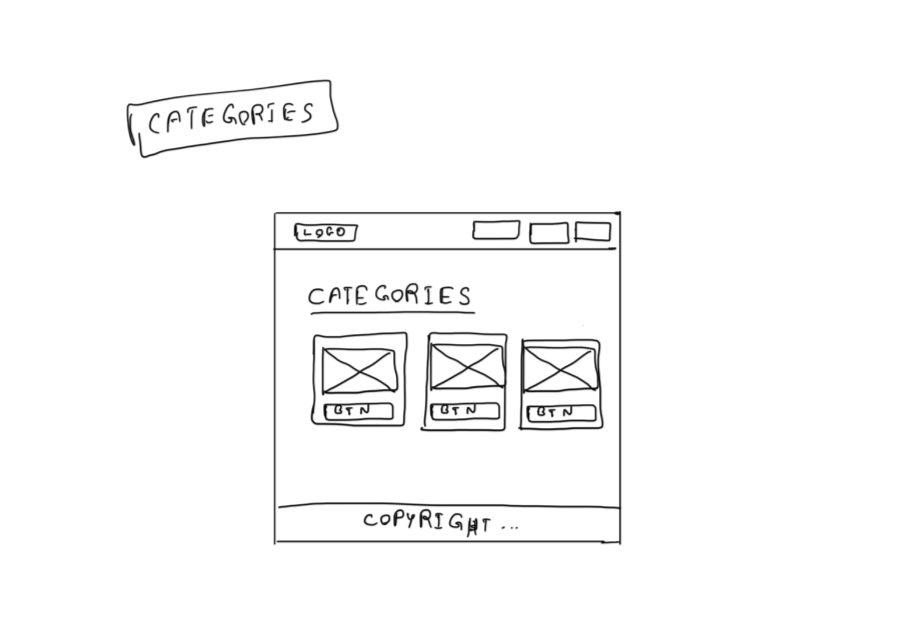
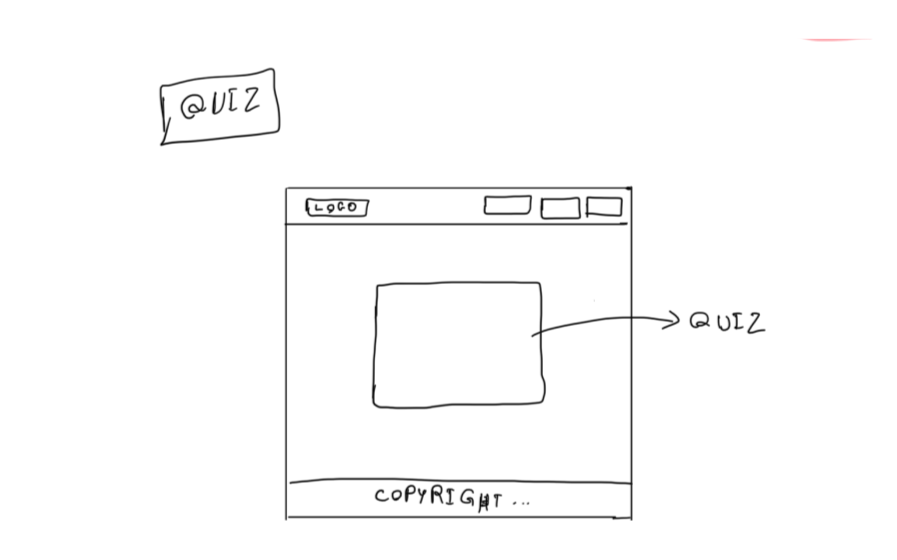
Wireframe




Low Fidelity